Denver Lease Connection
Using react we built a web app that can connect landlords and renters in the Denver area. Once a user logs in with Google Authenticator they can choose to view as a landlord or renter. Landlords can post listing with photos and prices and renters can access all the listings. Renters can chat with the landlords using Pusher Chatkit. I was primarily responsible for the Front End design and the chat functionality. Adding and Listing the users. The app utilizes React, MongoDB, Pusher Chatkit, Node.js, Express.js, Bootstrap and Heroku.
Customizable Residence Upkeep Database
Users can created a set of tasks and assign users to each individual task. The tasks and users are stored in separate tables in the database. I was primarily responsible for the initial Front End design and API calls for Adding and Listing the users. The app utilizes HTML, jQuery, MySQL, Sequelize, Node.js, Express.js, Bootstrap and Heroku.
Weather or Not to Drink
A website that calls on several API's to pull the user's location and provide an array of drink selections based upon the current weather. I was primarily responsible for calling the weather based upon user's browser location. As well as creating a different API call if the user would prefer to input a location instead.
Burger Town
Utilizing NodeJS, Express, Express Handlebars, MySQL and Heroku, I developed an app that updates a database in real time. When the user chooses to devour a burger it will move to the devoured column. The User can then but the burger back on the menu by clicking the button. The burger will then move back to the ready to eat column.
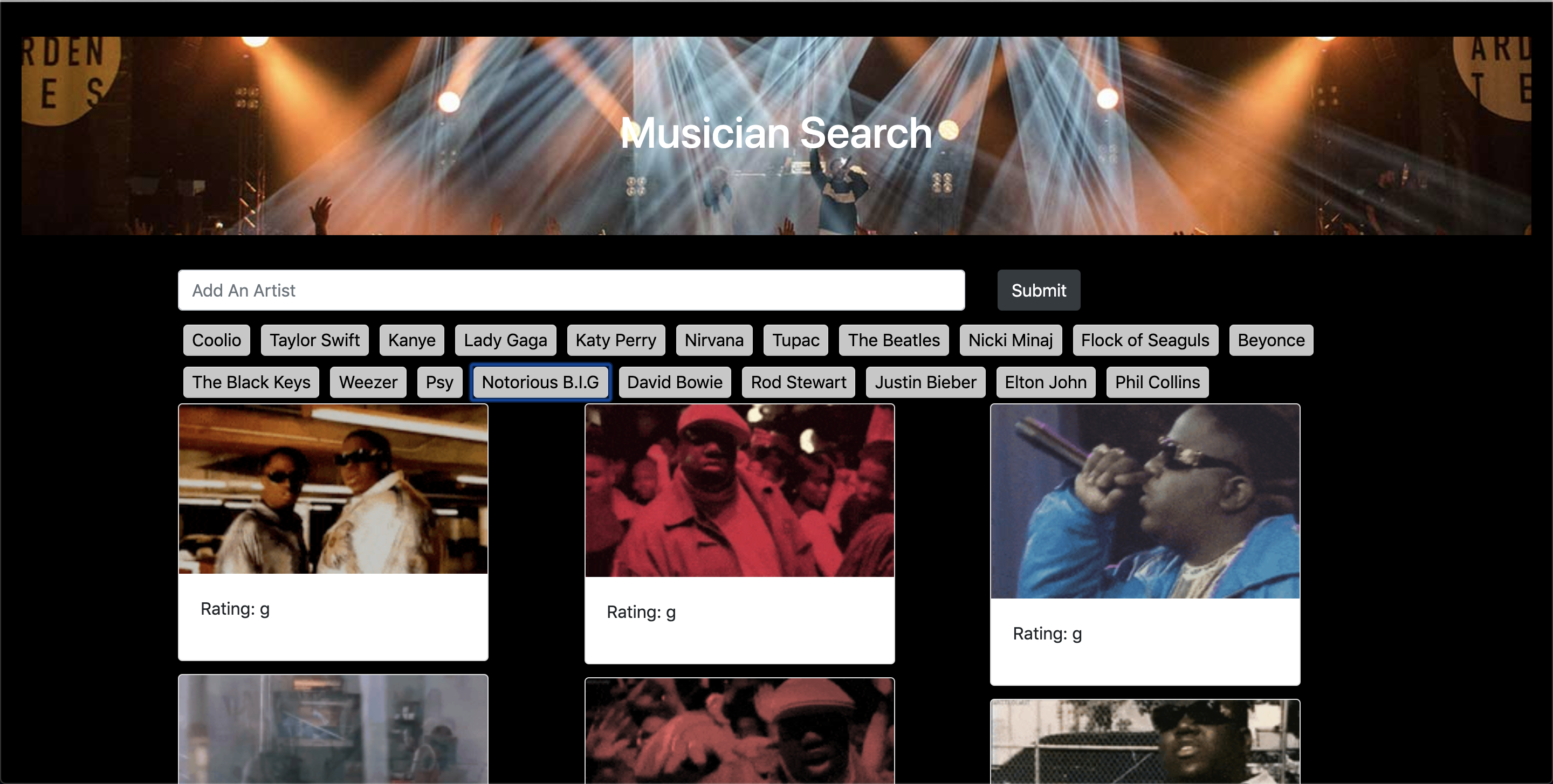
Giphy Pull
Using the Giphy API the site will pull in 12 gif's of the musician when clicking the button. The user can also add any of their favorite artists to the array as well.
Repo: /caustinterry/Giphy-Pull
Trivia Game
Built using jQuery this site provides the user with a countdown timer in order to answer the trivia questions. Once the user submits at the end or the timer reaches 0, the site will display a results page counting the number of correct answers.
About

Full-Stack Web Developer utilizing a background in Accounting and Management to help build teams and drive progress. I recently earned a certificate in Full Stack Development from the University of Denver, with newly developed skills in JavaScript, CSS, React.js, Node.js, MongoDB, SQL, and responsive web design. With every project, my aim is to create a user experience that is simple and easy to use. Excited to leverage my skills in the future as part of a face-paced, quality-driven team in order to build better products.